CSharpGL(17)重构CSharpGL
CSharpGL用起来我自己都觉得繁琐了,这是到了重构的时候。
下载
CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入()
核心N合一
为了解耦,我把CSharpGL核心拆分为5个DLL。然后发现这只会带来麻烦。用的时候要引用多个DLL,开发的时候也没有益处。于是全部N合一,成为一个CSharpGL.dll。

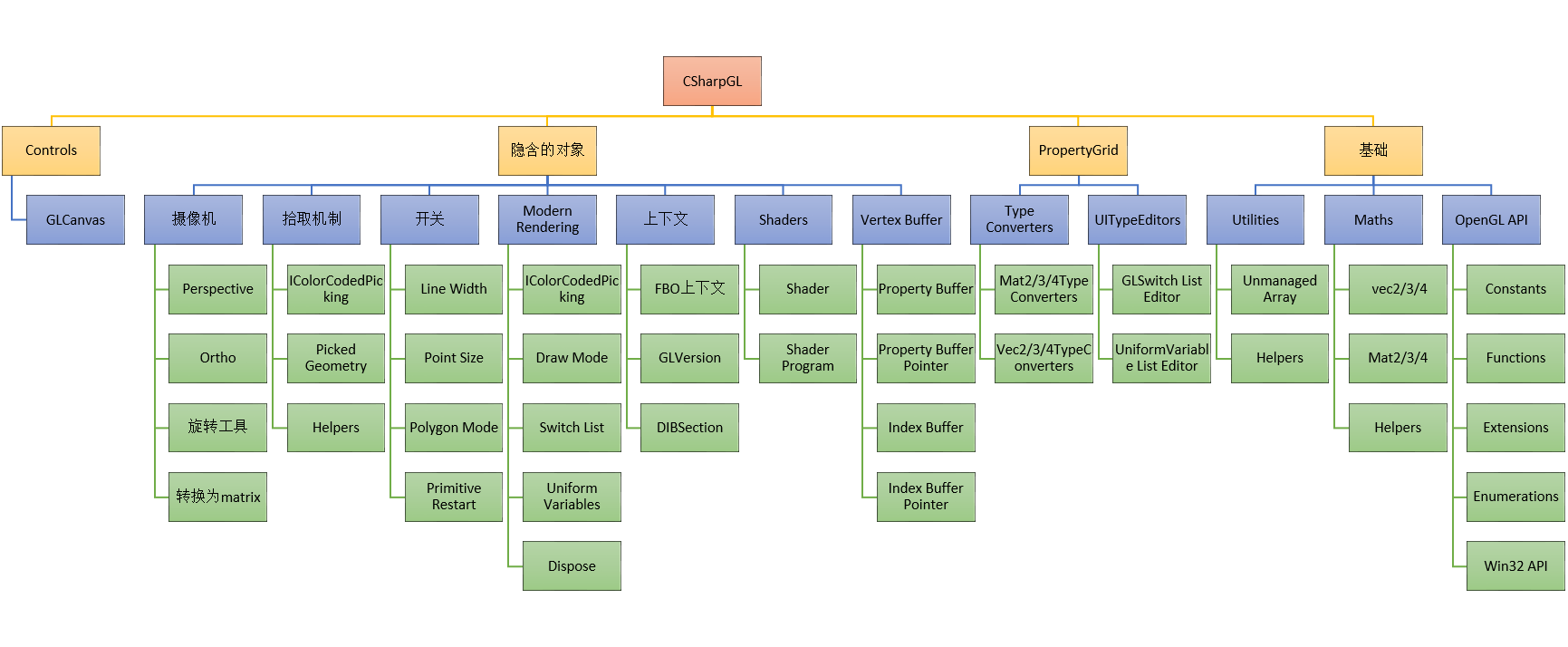
现在的版本内容如上图所示。
Demo:GLCanvas
这个demo每秒随机更换一个背景色。演示了如何使用GLCanvas(drag-drop即可),清晰展示了GLCanvas最基本的渲染功能。


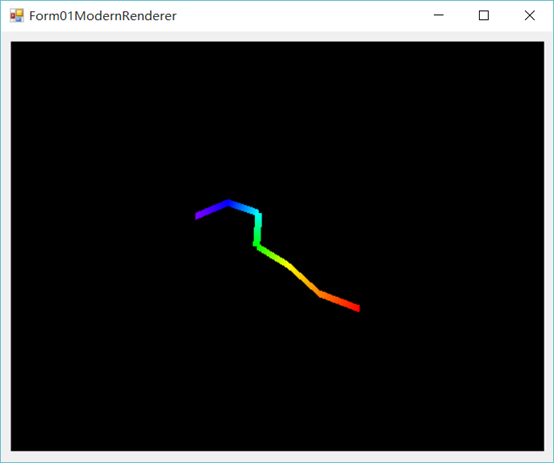
Demo:北斗七星(Big Dipper)
这个demo演示了如何用CSharpGL进行modern rendering。
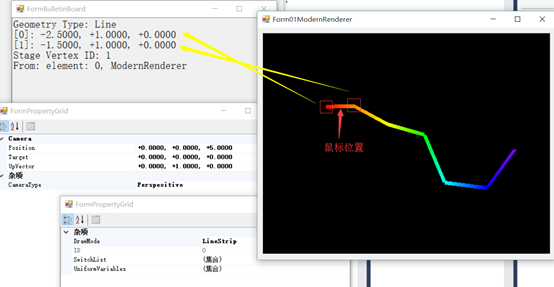
北斗七星模型的顶点位置如下:
1 [0] {-2.5000, +1.0000, +0.0000}2 [1] {-1.5000, +1.0000, +0.0000}3 [2] {-0.5000, +0.5000, +0.0000}4 [3] {+0.5000, +0.2500, +0.0000}5 [4] {+1.0000, -1.0000, +0.0000}6 [5] {+2.0000, -1.0000, +0.0000}7 [6] {+2.5000, +0.0000, +0.0000} 北斗七星模型的顶点颜色是由红色逐渐过度到紫色。
旋转、缩放
通过camera和satelliteRotator实现旋转和缩放模型的功能。


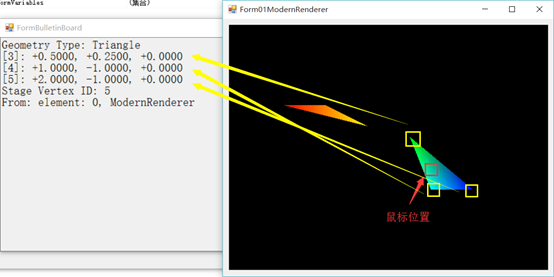
拾取
鼠标移动到北斗七星模型上,会在BulletinBoard窗口上显示出拾取到的图元。

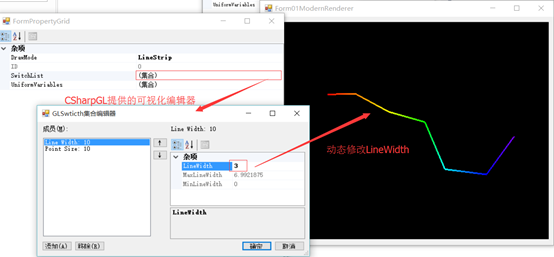
GLSwitch
有时候你需要用GL.LineWidth();设置线宽度;有时候需要用GL.PointSize();设置点的大小。CSharpGL提供GLSwitch对象,可以为各个IRenderable对象动态增删这些功能。
北斗七星Demo里,你可以在PropertyGrid窗口动态增删GLSwitch。

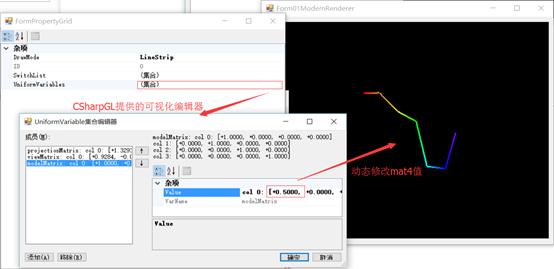
UniformVariables
CSharpGL提供类似GLSwitch的可视化编辑方式,来动态增删改shader中的uniform变量。

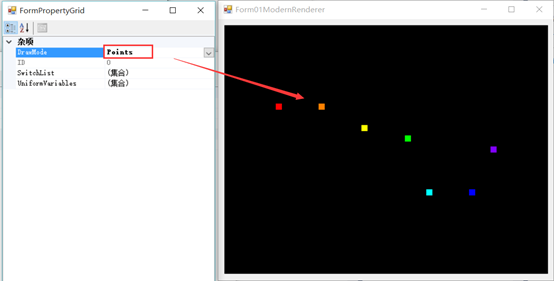
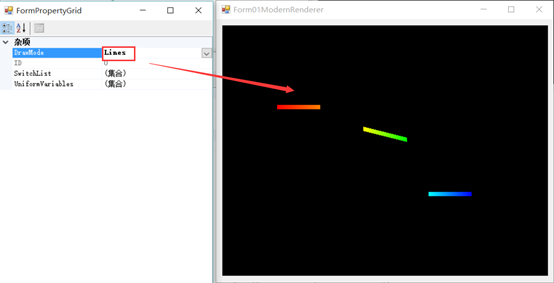
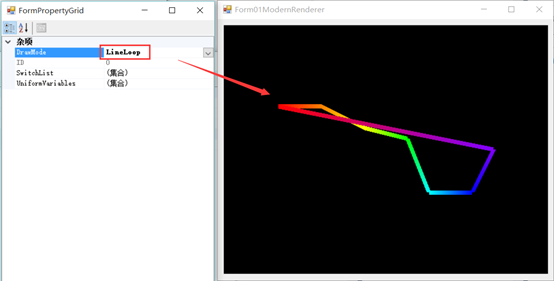
DrawMode
还可以动态修改渲染模式。




其他类型就不贴图了。
另外,不同的DrawMode下,拾取到的图元也是不同的。

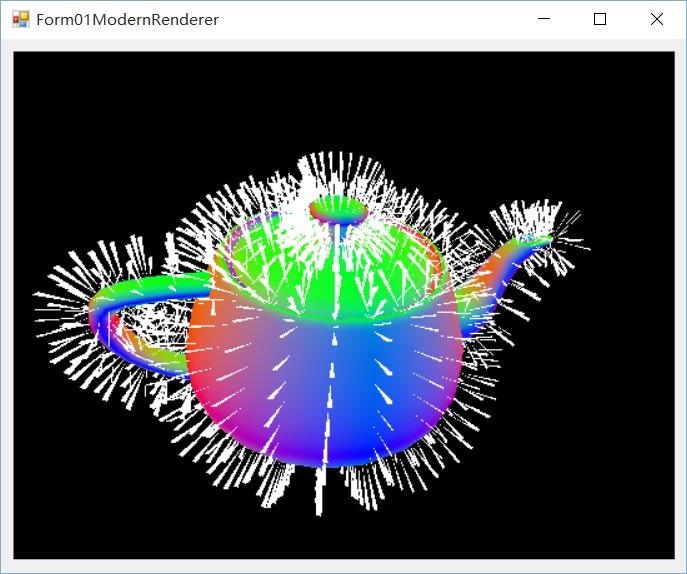
Demo:Geometry Shader(EmitNormalLine)
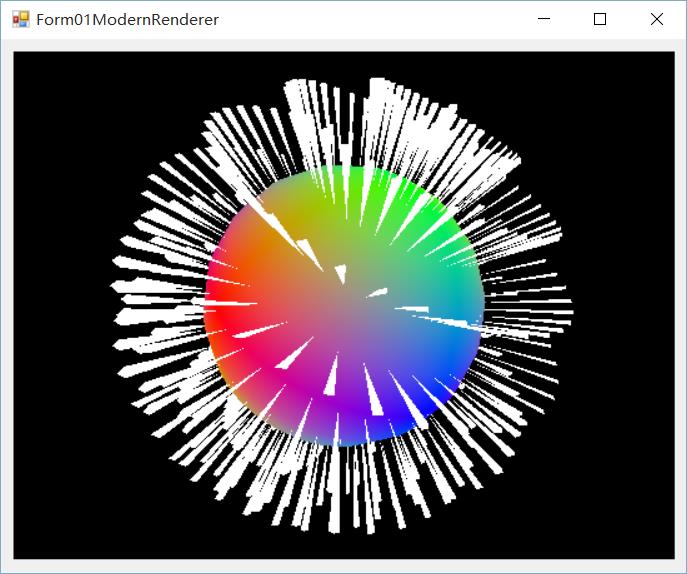
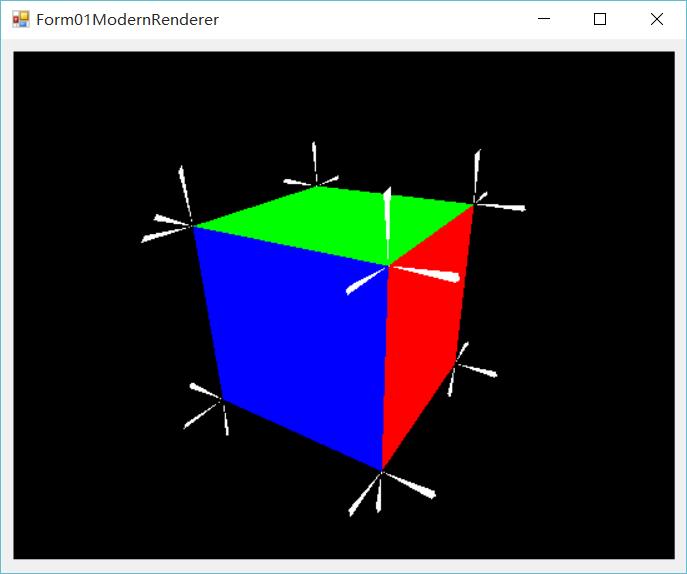
用geometry shader自动渲染出模型顶点的法线是目前我找到的geometry Shader的最好的应用。
下图中的白色针状就是各个顶点的法线。
Teapot

Sphere

Cube

总结
原CSharpGL的其他功能(UI、3ds解析器、TTF2Bmp、CSSL等),我将逐步加入新CSharpGL。
欢迎对OpenGL有兴趣的同学关注()